Download Svg Rectangle Border Radius - 327+ SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m197.blogspot.com/2021/04/svg-rectangle-border-radius-327-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Rectangle Border Radius - 327+ SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Rectangle Border Radius - 327+ SVG Images File Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The <rect> element is used to create a rectangle and. Svg <rect> previous next svg shapes. Svg has some predefined shape elements that can be used by developers:
Svg has some predefined shape elements that can be used by developers: Svg <rect> previous next svg shapes. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element.
Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg <rect> previous next svg shapes. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers: The <rect> element is used to create a rectangle and.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg has some predefined shape elements that can be used by developers:

The Genuine Blogging from 3.bp.blogspot.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
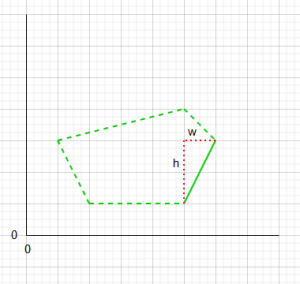
Download Svg Rectangle Border Radius - 327+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File Svg <rect> previous next svg shapes. Horizontal radius of ellipse used to round corners of rectangle: How can i achieve that rounded corner effect? You can learn how to draw arcs with svgs using this or this as reference. The rectangles may have their corners rounded. The css stroke property specifies the color of the rectangle's border. You can give the attributes different values for more extreme appearances, to create barrel shapes for example: 45 6 6 bronze badges. Add a comment | 2 answers active oldest. The <rect> element is used to create a rectangle and.
Svg Rectangle Border Radius - 327+ SVG Images File SVG, PNG, EPS, DXF File
Download Svg Rectangle Border Radius - 327+ SVG Images File How can i achieve that rounded corner effect? The rectangles may have their corners rounded.
Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. Svg has some predefined shape elements that can be used by developers: Svg <rect> previous next svg shapes. <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The <rect> element is used to create a rectangle and.
Yes ry the vertical corner radius of the rect. SVG Cut Files
One side rounded rectangle using SVG | by Dennis Mathew ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg <rect> previous next svg shapes. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. Svg has some predefined shape elements that can be used by developers:
The Art of Adam Betts » Graphic Tip: Rounded Rectangle Borders for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and. Svg <rect> previous next svg shapes. The rectangles may have their corners rounded.
Rounded Corners for Image Elements in Firefox with SVG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg <rect> previous next svg shapes. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Round Diagonal Corner Rectangle 6 - Round Diagonal Corner ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. The <rect> element is used to create a rectangle and.
Tables - Vector stencils library for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. How can i achieve that rounded corner effect? Svg <rect> previous next svg shapes.
path - SVG rounded corner - Stack Overflow for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded.
Fraction clipart triangle, Fraction triangle Transparent ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg <rect> previous next svg shapes. Svg has some predefined shape elements that can be used by developers: Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element.
GIMP/Add a Shine to Buttons - Wikibooks, open books for an ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. Svg has some predefined shape elements that can be used by developers: Svg <rect> previous next svg shapes.
The Genuine Blogging for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. Svg has some predefined shape elements that can be used by developers:
Illustrator & Photoshop Tutorials: How to change the ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers: Svg <rect> previous next svg shapes.
Rounded Square Outline / Miscellaneous bigmug line icons ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers:
css - Rectangle with strange rounded bottom side - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and. <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers:
Learn OpenCV Draw rectangle and circle borders for the ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg <rect> previous next svg shapes.
Free Thin Round Corner Empty Rectangle Svg : Rounded ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. How can i achieve that rounded corner effect? Svg <rect> previous next svg shapes.
4. Basic Shapes - SVG Essentials, 2nd Edition Book for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg <rect> previous next svg shapes. The <rect> element is used to create a rectangle and. <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
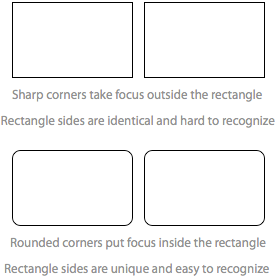
"Rounded Corners" vs "Sharp Corners" - Yuliana Z. - Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. The rectangles may have their corners rounded.
Svg Circle Animate Stroke : html - How to create circle ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. How can i achieve that rounded corner effect? Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element.
d3.js - D3 zoom and mouseover tooltip - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers:
The Art of Adam Betts » Graphic Tip: Rounded Rectangle Borders for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers: Svg <rect> previous next svg shapes.
vector - How can I create paths with accurate border-radii ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. How can i achieve that rounded corner effect? The rectangles may have their corners rounded.
Collision Detection - Circles, Rectangles and Polygons ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and. The rectangles may have their corners rounded. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element.
Download Detailed information on the svg 'rect' element can be found in the w3c recommendation for svg. Free SVG Cut Files
The Art of Adam Betts » Graphic Tip: Rounded Rectangle Borders for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. The <rect> element is used to create a rectangle and. Svg has some predefined shape elements that can be used by developers: <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded.
Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. The <rect> element is used to create a rectangle and.
solid color round edge square clipart free 20 free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers: The rectangles may have their corners rounded. The <rect> element is used to create a rectangle and.
Svg has some predefined shape elements that can be used by developers: Svg <rect> previous next svg shapes.
Fraction clipart triangle, Fraction triangle Transparent ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg <rect> previous next svg shapes. Svg has some predefined shape elements that can be used by developers:
The <rect> element is used to create a rectangle and. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element.
Red Rectangle Png Outline / Euclidean arrow red rectangle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Svg <rect> previous next svg shapes. Svg has some predefined shape elements that can be used by developers: <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element.
Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. Svg has some predefined shape elements that can be used by developers:
Fraction clipart triangle, Fraction triangle Transparent ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers: Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. The rectangles may have their corners rounded. <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg <rect> previous next svg shapes.
Svg <rect> previous next svg shapes. Svg has some predefined shape elements that can be used by developers:
10 Juli | @avimehenwal for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers: Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The <rect> element is used to create a rectangle and. Svg <rect> previous next svg shapes.
Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. Svg has some predefined shape elements that can be used by developers:
One side rounded rectangle using SVG | by Dennis Mathew ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and. Svg <rect> previous next svg shapes. <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. The rectangles may have their corners rounded.
Svg <rect> previous next svg shapes. Svg has some predefined shape elements that can be used by developers:
App Icon Rounded Corners at Vectorified.com | Collection ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg <rect> previous next svg shapes. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers: The <rect> element is used to create a rectangle and.
Svg <rect> previous next svg shapes. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element.
vector - Inkscape stroke to path width changing on rounded ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers: The rectangles may have their corners rounded. The <rect> element is used to create a rectangle and. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Svg has some predefined shape elements that can be used by developers: Svg <rect> previous next svg shapes.
The Box — Chapter 1 — Magic of CSS — Adam Schwartz for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and. The rectangles may have their corners rounded. <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers: Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element.
Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. Svg <rect> previous next svg shapes.
solid color round edge square clipart free 20 free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. The <rect> element is used to create a rectangle and. Svg <rect> previous next svg shapes. Svg has some predefined shape elements that can be used by developers:
Svg <rect> previous next svg shapes. The <rect> element is used to create a rectangle and.
A Practical Guide To SVG And Design Tools — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. Svg has some predefined shape elements that can be used by developers: Svg <rect> previous next svg shapes. The <rect> element is used to create a rectangle and. The rectangles may have their corners rounded.
Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. Svg has some predefined shape elements that can be used by developers:
Rectangle Border PNG Images | Vector and PSD Files | Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The <rect> element is used to create a rectangle and. Svg <rect> previous next svg shapes. Svg has some predefined shape elements that can be used by developers: <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Svg has some predefined shape elements that can be used by developers: The <rect> element is used to create a rectangle and.
Comet Icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers: The <rect> element is used to create a rectangle and. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. Svg <rect> previous next svg shapes.
Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. The <rect> element is used to create a rectangle and.
Getting Started With Scalable Vector Graphics (SVG) for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers: The <rect> element is used to create a rectangle and. Svg <rect> previous next svg shapes. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element.
The <rect> element is used to create a rectangle and. Svg <rect> previous next svg shapes.
Learn OpenCV Draw rectangle and circle borders for the ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The <rect> element is used to create a rectangle and. Svg has some predefined shape elements that can be used by developers: The rectangles may have their corners rounded. Svg <rect> previous next svg shapes.
Svg has some predefined shape elements that can be used by developers: Svg <rect> previous next svg shapes.
jquery - Rectangular image in circle with see-through ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg <rect> previous next svg shapes. The rectangles may have their corners rounded. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. Svg has some predefined shape elements that can be used by developers: <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Svg <rect> previous next svg shapes. Svg has some predefined shape elements that can be used by developers:
d3.js - D3 zoom and mouseover tooltip - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg <rect> previous next svg shapes. The <rect> element is used to create a rectangle and. The rectangles may have their corners rounded. Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element.
Svg has some predefined shape elements that can be used by developers: Svg <rect> previous next svg shapes.
4. Basic Shapes - SVG Essentials, 2nd Edition Book for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and. Svg has some predefined shape elements that can be used by developers: Rectangle <rect> circle <circle> ellipse <ellipse> line <line> polyline <polyline> polygon <polygon> path <path> the following chapters will explain each element, starting with the rect element. Svg <rect> previous next svg shapes. The rectangles may have their corners rounded.
Svg has some predefined shape elements that can be used by developers: Svg <rect> previous next svg shapes.
svg - Invert rounded corner in CSS? - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers: Svg <rect> previous next svg shapes. <rect> the <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Svg has some predefined shape elements that can be used by developers: Svg <rect> previous next svg shapes.

